This work by Nathan R. Yergler is licensed under a Creative Commons Attribution-Share Alike 3.0 Unported License
Monday, 26 November 2012
Monday, 19 November 2012
Job Roles
Sound Engineer
The Sound Engineer is responsible for all the the sound that is in the game, from the music that plays in the background to the voice acting. With a Sound Engineer the game would be complete quiet. Some times the Sound Engineer with do some of the voice acting them self's but the bulk of it will be done with professional voice actors under the supervision of the Sound Engineer. They are also responsible for all of the sound editing. Nowadays, there is normally an outside composer that does the games score.
Artists
Artist are broken up into different sections. You have Concept Artist who draw up what the game looks like, the 3D modelers that take the concept art and make it real which is then followed up by the Texture Artist who work on the environment and character textures, making them look as smooth as possible.
Game Designers
The Game Designers work on the visions of the game as well as what the world is like, the setting of the game, along with its story and characters. They also need to make sure that the rest of the team knows exactly what the game is all about. The Game Designer also needs to train the games testers so they can understand what to expect when the game is finished.
Scripters
Scripters are the people that decide what happens in the levels, like what people say and what in level events happen. They also tell the Sound Engineer what sound effects are needed.
Programmer
Programming has different sections like Tools and AI. The AI Programmers work on the AI for the none playable characters and the Tools Programmers works on the engine and the tools that help the rest of the team make the game.
QA & Testers
Quality Assurancer and Tester play through the game in both early stages and when it is finished. They do this to test for bugs and to see what other changes are needed, then tell the team about the changes and explain why they are needed.
Product Managers
Product Managers are the people that make sure everyone is doing what they should be doing and have reached their goals.
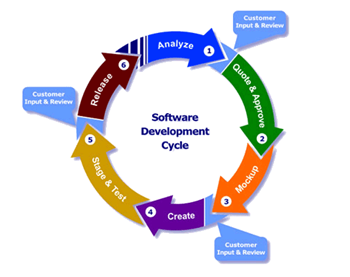
Development Cycle
Analyze:
You need to first pitch your idea and they tell you what kind of game you want. After that, you need to do all the planning.
Quote & Approve:
You design the game and show the company to see if they want it.
Mockup:
You make a demo of what you are making, be this on paper or something quick in Flash.
Create:
Make the game. While you are making the game you test every little part to sere if it works right.
Stage & Test:
This is where you have people play it to test for bugs but not the public.
Release:
Release the game to the public.
The Sound Engineer is responsible for all the the sound that is in the game, from the music that plays in the background to the voice acting. With a Sound Engineer the game would be complete quiet. Some times the Sound Engineer with do some of the voice acting them self's but the bulk of it will be done with professional voice actors under the supervision of the Sound Engineer. They are also responsible for all of the sound editing. Nowadays, there is normally an outside composer that does the games score.
Artists
Artist are broken up into different sections. You have Concept Artist who draw up what the game looks like, the 3D modelers that take the concept art and make it real which is then followed up by the Texture Artist who work on the environment and character textures, making them look as smooth as possible.
Game Designers
The Game Designers work on the visions of the game as well as what the world is like, the setting of the game, along with its story and characters. They also need to make sure that the rest of the team knows exactly what the game is all about. The Game Designer also needs to train the games testers so they can understand what to expect when the game is finished.
Scripters
Scripters are the people that decide what happens in the levels, like what people say and what in level events happen. They also tell the Sound Engineer what sound effects are needed.
Programmer
Programming has different sections like Tools and AI. The AI Programmers work on the AI for the none playable characters and the Tools Programmers works on the engine and the tools that help the rest of the team make the game.
QA & Testers
Quality Assurancer and Tester play through the game in both early stages and when it is finished. They do this to test for bugs and to see what other changes are needed, then tell the team about the changes and explain why they are needed.
Product Managers
Product Managers are the people that make sure everyone is doing what they should be doing and have reached their goals.
Development Cycle
Analyze:
You need to first pitch your idea and they tell you what kind of game you want. After that, you need to do all the planning.
Quote & Approve:
You design the game and show the company to see if they want it.
Mockup:
You make a demo of what you are making, be this on paper or something quick in Flash.
Create:
Make the game. While you are making the game you test every little part to sere if it works right.
Stage & Test:
This is where you have people play it to test for bugs but not the public.
Release:
Release the game to the public.
Friday, 12 October 2012
FX Effect
Today I followed an online tutorial by my lecturer on how to make a FX kind of logo with a rainbow like design behind it and a glow for the letters. The video's I watched for the tutorial are here:
http://www.youtube.com/watch?v=PY_XA9QSCME
http://www.youtube.com/watch?v=TsbXY_id1C0&feature=channel&list=UL
http://www.youtube.com/watch?v=RWIKN8MSiSU&feature=channel&list=UL
All Credit For These Video's Goes To: TheAdobeWorkshops:
http://www.youtube.com/user/TheAdobeWorkshops?feature=watch
and here is what i ended up with:
http://www.youtube.com/watch?v=PY_XA9QSCME
http://www.youtube.com/watch?v=TsbXY_id1C0&feature=channel&list=UL
http://www.youtube.com/watch?v=RWIKN8MSiSU&feature=channel&list=UL
All Credit For These Video's Goes To: TheAdobeWorkshops:
http://www.youtube.com/user/TheAdobeWorkshops?feature=watch
and here is what i ended up with:
Monday, 1 October 2012
Research for a Moblie Game
With each new project it is important to do market research. It is one of, if not the most, important part of planning when you are going to make anything from a website all the way up to a video game. It is important because you need to know if what you are making is suitable for your target audience and if what you are making is relevant in the market at the time.
The best way to find this out is to use both primary and secondary research. Primary research is information that you have gathered for yourself. You can do with surveys and interviewing people to see their response. Secondary research is information that you gathered off someone else like off the Internet or in a book. There are also two ways of counting up the data you:
As part of a current project, I had to do some research online to see which is more popular between iOS and Android. From what I found online it looked like Android was alot more popular the iOS:
With this quantitative data, you can see that it is more profitable to make something that is for Android then iOS.
The next task was to find a theme to reskin a 'Dodge and Catch' type of game. In our group we decided to theme it after the popular 'MineCraft' universe. To see if this would be a good idea or not we put out a survey to see what they thought.
Survey Results:
16.6% of the people we ask where aged 18 and above with the remaining 83.4% being younger.
8% of the people we asked where female with 92% being male.
75% of people said that they played games often with 25% only played them rarely.
50% of people asked said that they like to play Small Games like Angry Birds with the other 50% saying they don't.
92% of people said that they would enjoy a 'MineCraft' themed game with only 8% saying they wouldn't.
And finally 100% of people said they played games based on gameplay and not graphics.
The results above are an example of Quantitative data. Quantitative data is presented with numbers and in charts.
Questions Asked and Answers:
Question 4:
Do You Enjoy Playing Small Games (e.g: Angry Birds)?
Answer from George Hunt, aged 16:
"I do enjoy small games because they're simple, easy to play and pass the time with. Plus they can be addictive."
Question 5:
Are You Interested in the 'MineCraft' Universe or Anything Around It?
Answer from Dan Sherman, aged 16:
"Yes because it's got crafting content, you can collect, craft and improve."
Question 6:
Do You Play Games Based on Gameplay or Graphics?
Answer from Tom Millen, aged 16:
"Gameplay because the detail and graphics can be include, however it needs content to be fun."
The results above are an example of Qualitative data. Qualitative data is opinions and what people thinks.
Quantitative data is counted in numbers but it doesn't tell you why people picked them. That's where Qualitative data comes in. Qualitative data tells you what people think. This helps you see what people like and don't like as well as what needs changing.
The best way to find this out is to use both primary and secondary research. Primary research is information that you have gathered for yourself. You can do with surveys and interviewing people to see their response. Secondary research is information that you gathered off someone else like off the Internet or in a book. There are also two ways of counting up the data you:
As part of a current project, I had to do some research online to see which is more popular between iOS and Android. From what I found online it looked like Android was alot more popular the iOS:
With this quantitative data, you can see that it is more profitable to make something that is for Android then iOS.
The next task was to find a theme to reskin a 'Dodge and Catch' type of game. In our group we decided to theme it after the popular 'MineCraft' universe. To see if this would be a good idea or not we put out a survey to see what they thought.
Survey Results:
16.6% of the people we ask where aged 18 and above with the remaining 83.4% being younger.
8% of the people we asked where female with 92% being male.
75% of people said that they played games often with 25% only played them rarely.
50% of people asked said that they like to play Small Games like Angry Birds with the other 50% saying they don't.
92% of people said that they would enjoy a 'MineCraft' themed game with only 8% saying they wouldn't.
And finally 100% of people said they played games based on gameplay and not graphics.
The results above are an example of Quantitative data. Quantitative data is presented with numbers and in charts.
Questions Asked and Answers:
Question 4:
Do You Enjoy Playing Small Games (e.g: Angry Birds)?
Answer from George Hunt, aged 16:
"I do enjoy small games because they're simple, easy to play and pass the time with. Plus they can be addictive."
Question 5:
Are You Interested in the 'MineCraft' Universe or Anything Around It?
Answer from Dan Sherman, aged 16:
"Yes because it's got crafting content, you can collect, craft and improve."
Question 6:
Do You Play Games Based on Gameplay or Graphics?
Answer from Tom Millen, aged 16:
"Gameplay because the detail and graphics can be include, however it needs content to be fun."
The results above are an example of Qualitative data. Qualitative data is opinions and what people thinks.
Quantitative data is counted in numbers but it doesn't tell you why people picked them. That's where Qualitative data comes in. Qualitative data tells you what people think. This helps you see what people like and don't like as well as what needs changing.
Friday, 21 September 2012
Mouse Follower
Today I also made 5 circles follow where ever my mouse would go both up and down as well as making the mouse itself hidden:
Here's the code:
Here's the code:
And in writen form:
Mouse.hide();
onEnterFrame=function()
{
obj._x-=(obj._x -_xmouse)/40
obj._y-=(obj._y -_ymouse)/40
obj2._x-=(obj2._x -_xmouse)/20
obj2._y-=(obj2._y -_ymouse)/20
obj3._x-=(obj3._x -_xmouse)/10
obj3._y-=(obj3._y -_ymouse)/10
obj4._x-=(obj4._x -_xmouse)/5
obj4._y-=(obj4._y -_ymouse)/5
obj5._x-=(obj5._x -_xmouse)/2.5
obj5._y-=(obj5._y -_ymouse)/2.5
};
onEnterFrame=function()
{
obj._x-=(obj._x -_xmouse)/40
obj._y-=(obj._y -_ymouse)/40
obj2._x-=(obj2._x -_xmouse)/20
obj2._y-=(obj2._y -_ymouse)/20
obj3._x-=(obj3._x -_xmouse)/10
obj3._y-=(obj3._y -_ymouse)/10
obj4._x-=(obj4._x -_xmouse)/5
obj4._y-=(obj4._y -_ymouse)/5
obj5._x-=(obj5._x -_xmouse)/2.5
obj5._y-=(obj5._y -_ymouse)/2.5
};
Scrolling Picture Galery
Today I made a scrolling picture gallery in Flash. I got it to scroll backwards and forwards. The code was really easy when you figure it all out. Here's what I used:
First one:
stop();
nextBtn.onPress = function()
{
nextFrame();
};
backBtn.onPress = function()
{
gotoAndStop(4);
};
Second one:
stop();
nextBtn.onPress=function(){
nextFrame();
}
backBtn.onPress=function(){
prevFrame();
}
Thrid one:
nextBtn.onPress=function(){
nextFrame();
}
backBtn.onPress=function(){
prevFrame();
}
Last one:
gotoAndStop(1);
First one:
stop();
nextBtn.onPress = function()
{
nextFrame();
};
backBtn.onPress = function()
{
gotoAndStop(4);
};
Second one:
stop();
nextBtn.onPress=function(){
nextFrame();
}
backBtn.onPress=function(){
prevFrame();
}
Thrid one:
nextBtn.onPress=function(){
nextFrame();
}
backBtn.onPress=function(){
prevFrame();
}
Last one:
gotoAndStop(1);
Thursday, 20 September 2012
Exploring the Internet for Website Research
This afternoon's lesson was exploring the infinite space known as the Internet for websites we liked. I started my search on The FWA Awards website as they have, what they think, is the best websites of the month and even the year. Having a look through what they had a came across some websites that I personally like the look of:
Labuat:
The Labuat website starts off with a modified mouse that looks like water is pouring into the middle letting you know what is loading up at that moment. The background is like an aged piece of paper with what you can do on the site.
When you hit the 'Play' button a song starts up and a ink line starts to follow where ever you're mouse goes. with every beat there is a bigger ink splash. As it continues the ink will change into different graphics like pictures, words, people and even have a load of birds split off and follow you.
Labuat:
The Labuat website starts off with a modified mouse that looks like water is pouring into the middle letting you know what is loading up at that moment. The background is like an aged piece of paper with what you can do on the site.
When you hit the 'Play' button a song starts up and a ink line starts to follow where ever you're mouse goes. with every beat there is a bigger ink splash. As it continues the ink will change into different graphics like pictures, words, people and even have a load of birds split off and follow you.
If you got a few minutes to kill then give it a look:
Fire Drill
So we where all just sat around the the most loud and ear bursting nosie you could use for a fire alram goes off and it was only a drill ¬_¬. God damn it was cold outside!
Button's With Code
Well, today I made some bog standard button's that change colours and number's when you click on them. It was fairly easy when I got to grips with what code I had to put in. You learn something new every day. Anyway heres the code i used:
{
gotoAndStop(1);
}
secondBtn.onPress = function()
{
gotoAndStop(2);
}
thridBtn.onPress = function()
{
gotoAndStop(3);
}
fourthBtn.onPress = function()
{
gotoAndStop(4);
}
Writen form:
stop();
firstBtn.onPress = function(){
gotoAndStop(1);
}
secondBtn.onPress = function()
{
gotoAndStop(2);
}
thridBtn.onPress = function()
{
gotoAndStop(3);
}
fourthBtn.onPress = function()
{
gotoAndStop(4);
}
Subscribe to:
Comments (Atom)